WordPress supports captions, but this feature is often not used. This article lists situations when you need a caption, and where you don’t.
What are captions?
Captions are elements that go below images and explains those images’ purpose to the user. An image caption is also referred to as a legend. Here a definition that I found here:
brief description accompanying an illustration
When are captions actually needed?
Captions are required to clarify images
According to this article, captions are the most read element body type on the page. Write a concise explanation and users will understand the image and the underlying details.

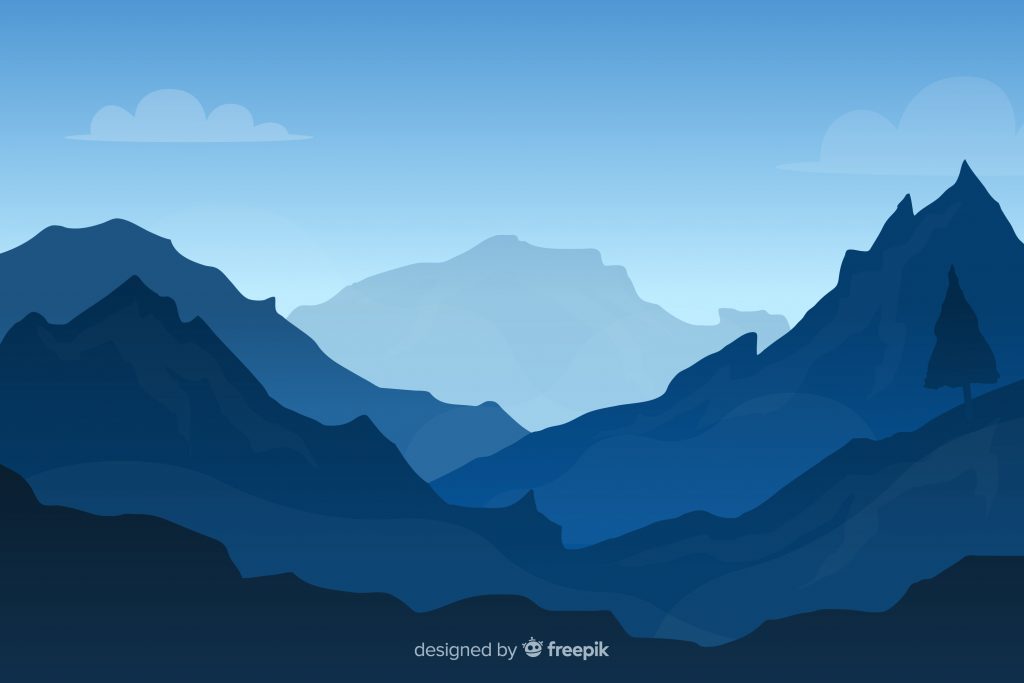
Users look at the image, then at the caption, then at the image again. In the example above, you get more information with a few words. You find out this was taken in the morning, and you get a location. The caption amplifies the experience of the beautiful image.
Some situations require that you credit the author of an image, and the easiest way to do that is to use WordPress captions. Free image websites like Unsplash or Pixabay do not require credits, but they recommend it.
A common situation is using images from FreePik. If you do not have a premium account, they will require you to give credit. See the image below.

Another important situation is using content for editorial purposes. You can use any resource for editorial purposes but you must credit the source. Find more information about the editorial use case here.
You are going to get in situations where you need both to credit the author and explain the image. No problemo muchacho. Use the same field and add a separator like a comma, a backslash, or a new line. Here’s an example where I also add italic for the attribution to separate it even further.

If you are more technical you can filter the automated caption StockPack generates. You can use the filter to wrap the attribution in a different tag. You can also move it somewhere else in case you are displaying the image via code, as the data needed to display the caption is stored on the attachment meta.
Read more about the caption filter here. To understand what data is stored on the attachment read this.
When you don’t need captions
Decorative images
If you are using a pattern or any image as a background, you don’t need a caption. However, make sure that you are allowed to use that image and do not need to credit the author. For example, with Freepik you need to credit the author if you use it for free.
Images explained by a different element / supporting images
An author’s image in an author box does not need a caption, obviously. You are explaining the image with the author’s bio that sits next to it.
Images that are part of feature description do not need a caption. In a sense, the feature description is the caption.

Do captions have SEO value?
First of all, only add a caption if it brings value. Do not overuse images and captions, just to have content that is good for SEO. Make sure you use images and captions that enhance the experience of the user. If you do that, then it would also impact SEO in a positive way.
In case you didn’t know, captions are showing up in Google Images search. So they are basically the title for the image. You can read more about that here: https://blog.google/products/search/get-more-useful-information-captions-google-images/
How to display captions
The most common way to display captions is at the bottom of the image. However, you can get creative and display it in a different way. I personally dislike situations where design trumps usability, so be careful, don’t go too far. Make the caption easy to find and obvious.
The most common options are below the image and overlapping the image at the bottom.
Accessibility
While some believe that the alt text is more important, according to this page the caption is better for accessibility. The caption is better because alt text is generally not seen by sighted people. Since captions are seen by both sighted and non-sighted people, it’s better to use captions as it ensures a level of consistency.
Conclusion
Captions are pretty important. If you are using images that convey information, or images that you need to provide credits to, you should use them. Captions do have SEO value, and they are important for accessibility.